在上一篇文章中,我们介绍了独立站SEO新手指南的第一步和第二步,也就是优化网站结构以及定位关键词,为我们的SEO工作打下了基础,今天店匠Shoplazza继续为大家介绍第三步与第四步,如何利用我们前面做好的工作,让独立站排名更高。
第三步:页面SEO
页面优化就是要让页面的标题、描述、URL、文字链接、图片ALT标签等等元素更具有可读性,把恰当的关键词放在恰当的位置,这样搜索引擎才能读懂你的页面。
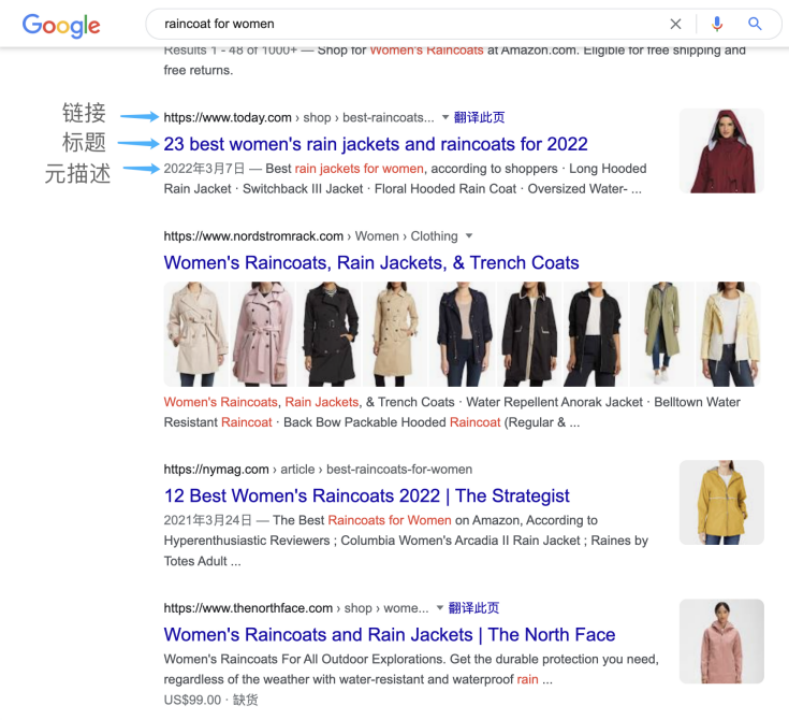
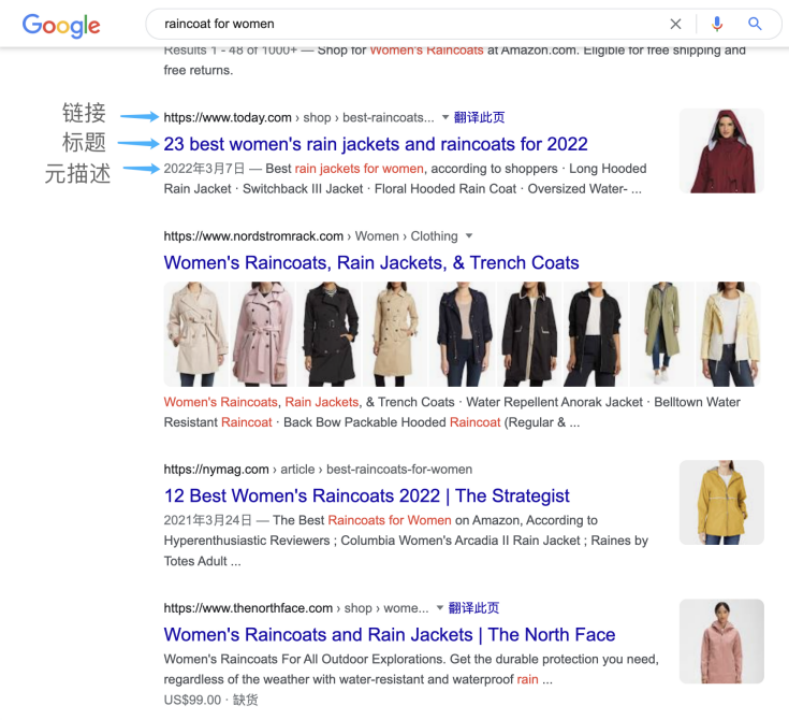
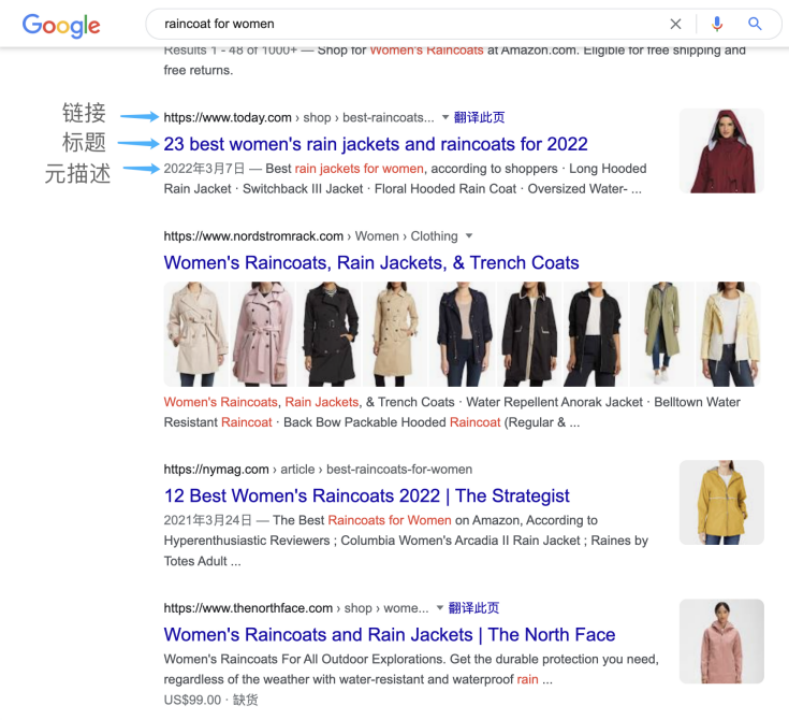
例如我们在Google搜索raincoat for women的时候,我们会看到搜索结果列表,这个列表我们称作为SERP。

图片ALT标签是一种html属性,简单理解就是给图片进行命名,有助于出现在谷歌图片的搜索结果。
对于电商类的独立站来说,我们建议把关键词放在这五个分类下面:网站首页,产品分类,产品标题,产品描述,产品图片。
网站首页,建议放置两到三个关键词,其他的每个页面也都是同理。只要在首页装修的时候,适当的在文字部分加进去就可以了。
其次是产品分类,也就是我们说的产品专辑页,可以在这里设置Banner文字,又或者加入图标文字或者图文模块。反正只要能加入文字的地方就可以。
再往后是商品的标题,如果你的备选关键词里有适合作为产品标题的,就一定要用上。
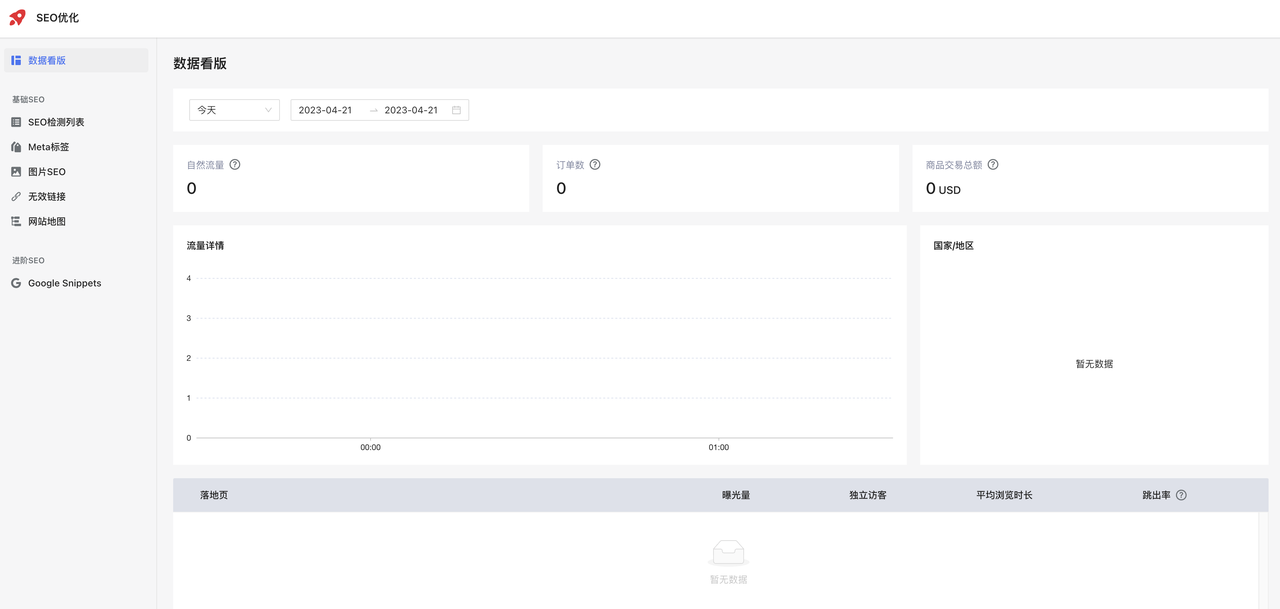
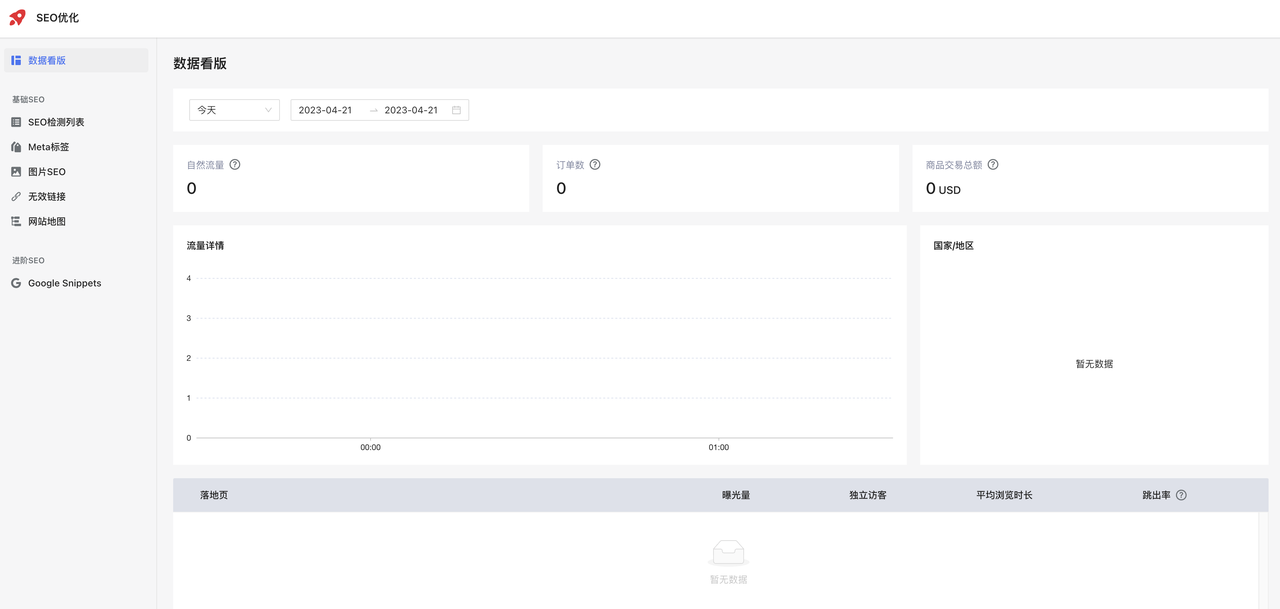
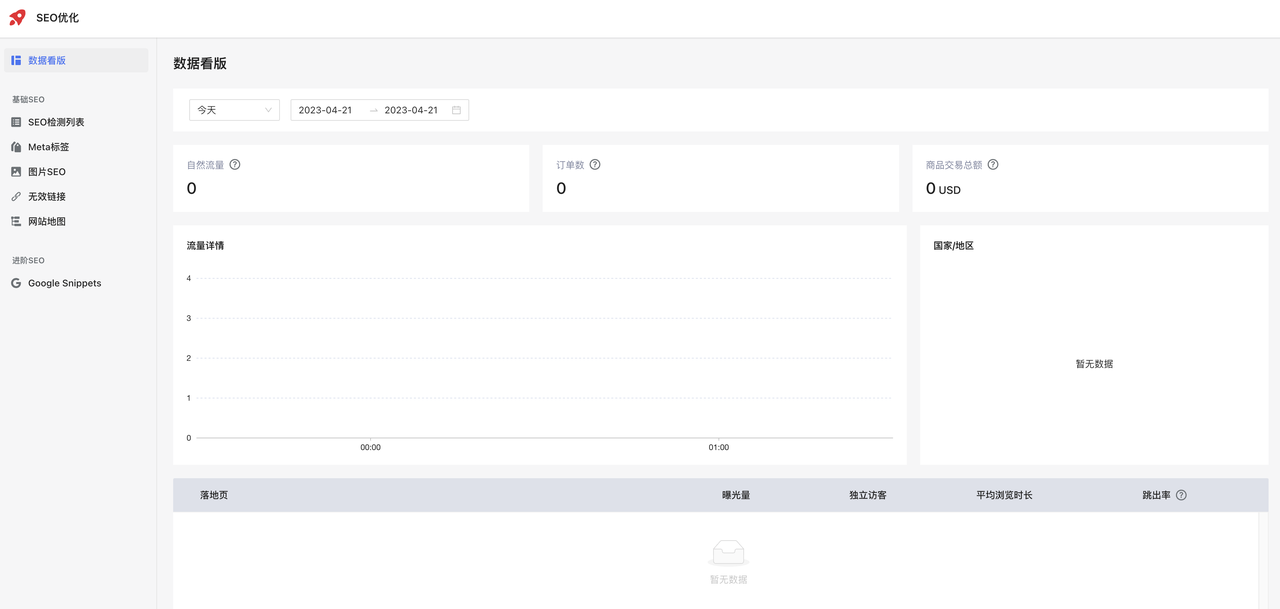
使用店匠的小伙伴,有一部分细节店匠已经自动做了优化,但是还有一些细节需要独立站商家进行手动优化。建议独立站商家免费使用「SEO优化」插件,快速、高效地为站内的商品、图片等等添加元标签以及图片ALT标签。

编辑好之后,我们可以查看收录,就会跳转到搜索结果页面,查看效果。如果没有被收录,你还可以手动提交给搜索引擎。
第四步:技术性SEO
技术性SEO是一种“幕后”的搜索引擎优化,可以确保我们的店铺针对抓取程序做了优化、具有最佳的网站速度,并针对移动设备进行了优化,对于新手来说,不需要执行太过复杂的操作,只需要注意以下几点就可以了。
第一,保证网站打开速度。研究表明,如果一个网页不能在三秒钟内打开,53%的移动访问者将离开。店匠的店铺都是托管在AWS的高速服务器,保证每个店铺打开速度都在3s内,所以你不用担心这个问题。
第二,确保网站在移动端的展示效果。店匠官方的模板都是多终端体验友好的,在移动端的展示不会有什么问题,不放心的小伙伴可以使用PageSpeed Insights或者Google Mobile Test进行测试。
如果你想进一步监测网站存在的深度的问题,可以使用Google search console + screamingfrog来对网站进行全方面的监测,Scremingfrog是主动的去爬取网站内容,谷歌站长工具是被动的等google通知你的网站内容问题,你可以结合起来使用。

在建站初期,你只需要做好以上几点就够了,后续可以保持持续的监测进行深度的优化。当然,使用「SEO优化」插件,能够帮助你一键检测出独立站站内更多的SEO优化点。
以上四个步骤就是建议新手入门SEO要做到的几个要点,等等以上几点做好之后,再逐步做深化。








登录一下,更多精彩内容等你发现,贡献精彩回答,参与评论互动
去 登录! 还没有账号?去注册